このブログはワードプレスでCocoonというテーマを使っています。デフォルトではトップページには新着記事が表示されますが、このサイトではいくつかのパーツ(機能)の組み合わせでフロントページを作りました。
※この記事は自分のための、制作方法メモです。リライト2023-2-5
なお、現在は、Cocoonのインデックス機能を利用して簡単にサイト風トップにする方法があります。


準備
フロントページは固定ページでつくります。なので、最初に”front”等お好きな名前で固定ページを作ります。
もうひとつ、従来のように新着記事を表示するための固定ぺージも適宜名前をつけて作っておきます。これは簡単な設定によるワードプレス自動生成なので、中身は空白でOKです。
次に、固定ページを編集して好みのフロントページに仕上げます。
ここから、私が実際に利用した機能をメモしていますが、私の方法より、もっと簡単だったり使いやすかったりする方法も当然あると思います。各項目には、Cocoonのホームページへのそれぞれの解説記事へのリンクを紹介しています。
(※画像例はいずれもこの記事作成時点のものです💦)
トップページ構成:このサイトの場合
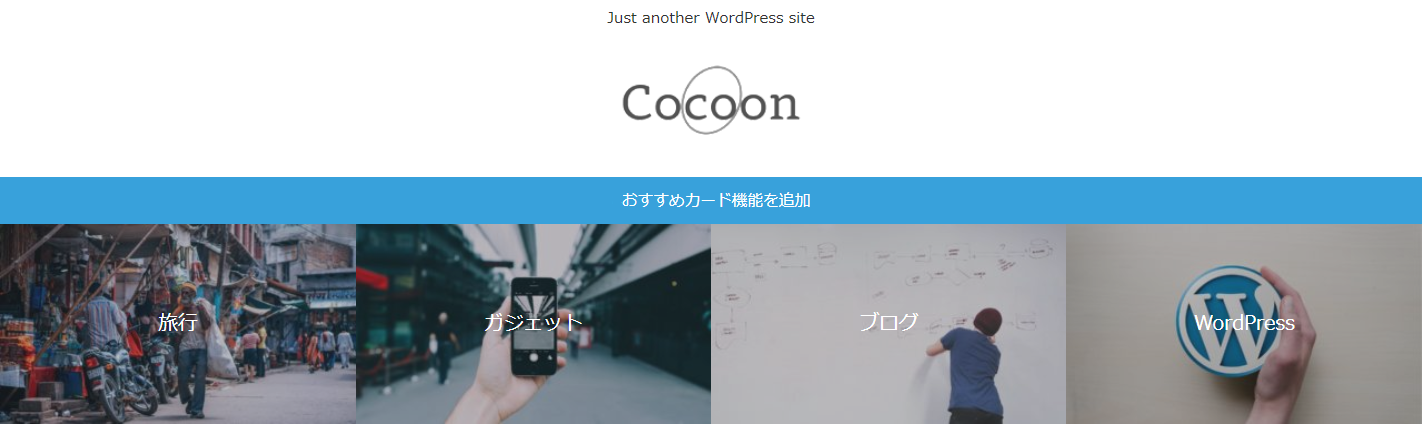
メニューとおすすめカード

- メインメニュー
- おすすめカード ダッシュボードCocoon設定のおすすめカードで設定しています。
- アイキャッチ画像


カラムレイアウトとウィジェット、ボタンと目次

カラムレイアウト

この部分では①と②③を並べて表示できるように、2カラムレイアウトを使っています。
ブロックエディタのレイアウト要素、またはCocoonレイアウトから利用することができます。カラム数は好みで変更できます。
カラムが表示されたらそれぞれの+をクリックして、ブロックを選択していきます。
ちなみにこの記事の場合、2カラムで左が画像ブロック、右は普通の段落です。

こちら(下)はクラシックエディタのカラムレイアウト記事です。

ウィジェット
図Bの①は、上図Cのウィジェットから、カテゴリーを選んで表示させています。
②は、ショートコード(次項参照)の新着記事で記事表示数を1にしました。
③は 上図C『Cocoonブロック』から設定できる ボタン です。
④は、自動生成の目次。ダッシュボードの Cocoon設定 ![]() 目次 から設定できます。
目次 から設定できます。




